OLED屏的驱动--Adafruit_SSD1306库
发布时间:2019-06-27
什么是OLED 屏幕
OLED 屏幕作为一种新型的显示技术,其自身可以发光(普通的正能量网站www正能量免费是用背光灯发光的,oled是靠像素点本身发光的),亮度,对比度高,功耗低,在当下备受追捧。而在正能量www不用下载直接点开看网址正常的显示调整参数过程中,正能量www不用下载直接点开看网址越来越多的使用这种屏幕。屏幕分辩率有128*64,128*32等,屏幕尺寸有0.96和1.3英寸等。
发光颜色有黄色、白色、蓝色、双色等。
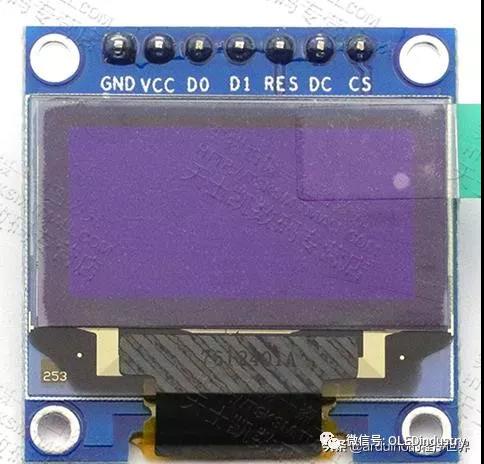
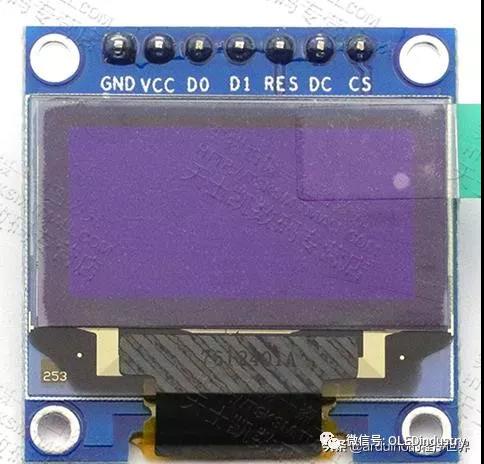
目前正能量www不用下载直接点开看网址经常使用的 OLED 屏幕一般有两种接口,IIC 或者 SPI
IIC接口有4个针脚(VCC,GND SCL,SDA)

SPI接口(D0时钟,D1数据,RES复位,DC命令/数据选择,CS片选)

驱动芯片来说主要有SSD1306、SH1107两种
一般OLED屏幕都会有一套相配套的程序库,比较主流的是Adafruit_GFX、Adafruit_SSD1306库和u8g、u8g2。我本人必要愿意用u8g系列的库。因为它功能强大。
今天,正能量www不用下载直接点开看网址先来以SSD1306芯片的12864屏幕为例,介绍Adafruit系列库的使用。
Adafruit_GFX和Adafruit_SSD1306 有什么关系呢?
Adafruit_GFX定义了一系列的绘画方法(线,矩形,圆....),属于基础类,并且最重要的一点,drawPixel方法由子类来实现。Adafruit_SSD1306定义了一系列跟SSD1306有关的方法,并且重写了drawPixel方法,属于扩展类。
也就是说Adafruit_SSD1306是以Adafruit_GFX为基础,专门用于SSD1306芯片的驱动库。这个库的功能是画图。
以下,正能量www不用下载直接点开看网址通过具体的程序来讲解库的用法。
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4
Adafruit_SSD1306 display(OLED_RESET);
#define NUMFLAKES 10
#define XPOS 0
#define YPOS 1
#define DELTAY 2
#define LOGO16_GLCD_HEIGHT 16
#define LOGO16_GLCD_WIDTH 16
#if (SSD1306_LCDHEIGHT != 64)
#error("Height incorrect, please fix Adafruit_SSD1306.h!");
#endif
//以下为定义显示的内容
static const uint8_t PROGMEM Heart_16x16[] = {
0x00,0x00,0x18,0x18,0x3C,0x3C,0x7E,0x7E,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,
0xFF,0xFF,0x7F,0xFE,0x3F,0xFC,0x1F,0xF8,0x0F,0xF0,0x07,0xE0,0x03,0xC0,0x00,0x00//未命名文件0
};//显示一个心形
static const uint8_t PROGMEM Strong_16x16[] =
{0x10,0x10,0x28,0x48,0x84,0x02,0x7D,0x44,
0x44,0x44,0x54,0x24,0x04,0x04,0xF8,0x00,
0x20,0x20,0x20,0x24,0x24,0x25,0x24,0x24,
0x24,0x24,0x24,0x24,0x21,0x21,0x29,0x10}/*"创",0*/
void setup() {
Serial.begin(115200);
delay(500);
// by default, we'll generate the high voltage from the 3.3v line internally! (neat!)
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // 定义I2C地址
}
void loop() {
test_SSD1306();
}
void test_SSD1306(void){
//检测全屏显示(看看有没有大面积坏点)
display.fillScreen(WHITE);
display.display();
delay(2000);
//画点 点坐标(10,10)
display.clearDisplay(); //清除缓存
display.drawPixel(10, 10, WHITE);
display.display();
delay(2000);
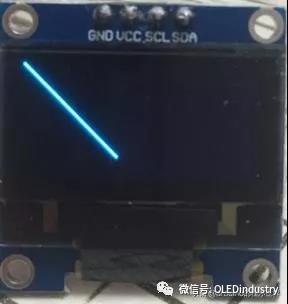
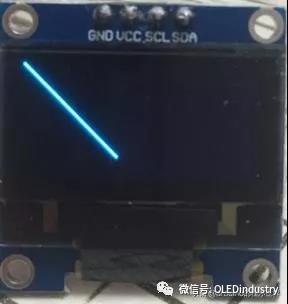
// 画线 从(0,0)到(50,50)
display.clearDisplay();
display.drawLine(0, 0,50,50, WHITE);
display.display();
delay(2000);
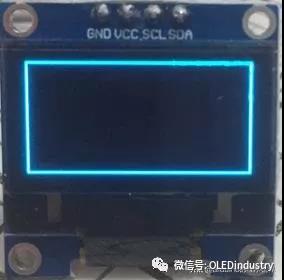
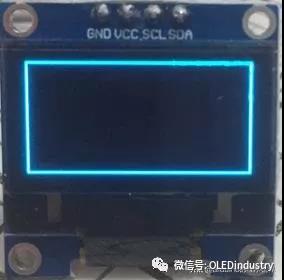
//画空心矩形 左上角坐标(x0,y0) 右下角坐标(x1,y1)
display.clearDisplay();
display.drawRect(0,0,128,64,WHITE);
display.display();
delay(2000);
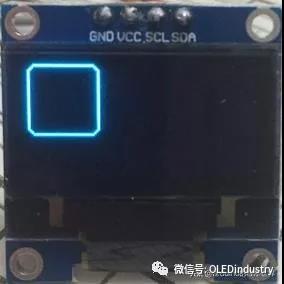
//画个实心矩形
display.clearDisplay();
display.fillRect(0,0,64,64,WHITE);
display.display();
delay(2000);
//画空心圆
display.clearDisplay();
display.drawCircle(20,20,20,WHITE);
display.display();
delay(2000);
//画实心圆
display.clearDisplay();
display.fillCircle(20,20,20,WHITE);
display.display();
delay(2000);
//画空心三角形
display.clearDisplay();
display.drawTriangle(20,0,0
把这段代码烧录到arduino内,运行后观察结果。
先弄清楚OLED 屏幕的坐标系统

这其实就是一个128(width)X64(height)点阵。在坐标系中,左上角是原点,向右是X轴,向下是Y轴。
单个函数讲解,大家可以跟上面的程序相对应
1.begin()
初始化I2C地址,在Arduino setup调用。
2.clearDisplay()
把Buffer清零,其实就是把OLED对应的缓存(缓存对应点阵数据)清掉
3.display()
把Buffer数据显示到屏幕上,任意一个需要显示的操作都需要调用这个方法,不然就仅仅是写入缓存而已。
4.drawPixel(int16_t x, int16_t y, uint16_t color)
画点 点坐标(x,y)

5.drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t color)
画线 从(x0,y0)到(x1,y1)

6.drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t color)
画空心矩形 左上角坐标(x0,y0) 宽度是w 高度是h

7.fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t color)
画实心矩形 左上角坐标(x0,y0) 宽度是w 高度是h

8.drawCircle(int16_t x0, int16_t y0, int16_t r, uint16_t color)
画空心圆,圆心(x0,y0),半径 r

9.fillCircle(int16_t x0, int16_t y0, int16_t r, uint16_t color)
画实心圆,圆心(x0,y0),半径 r

10.drawTriangle(int16_t x0, int16_t y0, int16_t x1, int16_t y1,
int16_t x2, int16_t y2, uint16_t color)
画空心三角形,上面第一个角坐标(x0,y0),下面左边角坐标(x1,y1),下面右边角坐标(x2,y2)

11.fillTriangle(int16_t x0, int16_t y0, int16_t x1, int16_t y1,
int16_t x2, int16_t y2, uint16_t color)
画实心三角形,上面第一个角坐标(x0,y0),下面左边角坐标(x1,y1),下面右边角坐标(x2,y2)

12.drawRoundRect(int16_t x0, int16_t y0, int16_t w, int16_t h,
int16_t radius, uint16_t color)
画空心圆角矩形,左上角坐标(x0,y0) 宽度是w 高度是h,圆角半径 radius

13.fillRoundRect(int16_t x0, int16_t y0, int16_t w, int16_t h,
int16_t radius, uint16_t color)
画实心圆角矩形,左上角坐标(x0,y0) 宽度是w 高度是h,圆角半径 radius

14.drawBitmap(int16_t x, int16_t y, const uint8_t *bitmap,
int16_t w, int16_t h, uint16_t color)
画任意图形,左上角坐标(x,y),图形数据 bitmap,图形高度h 宽度w, 其实,任意的图形最终都转成点阵的显示方式,bitmap可以是真正图片的数据,也可以是单个文字的字模。

15.ShowCN_16(int16_t x, int16_t y, const uint8_t *bitmap,uint8_t size,uint16_t color)
显示一行文字(16X16字模),左上角坐标(x,y),字模bitmap,字数size
其他的方法,大家摸索一下,很容易理解。
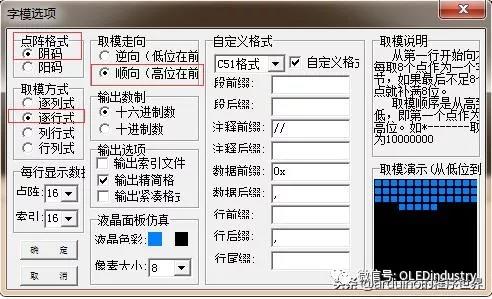
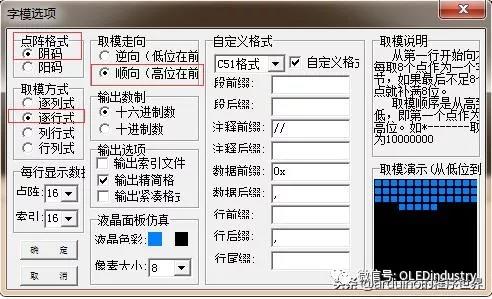
上面那一大堆的16进制数据是什么?实际上是用取模软件把图片、文字转化成数据,这些数据输入进单片机后,就能转化成图像了。
大家自行百度:PCtoLCD2002

以上,简要的介绍了第一种OLED 屏幕的驱动方法。
TFT-LCD:www.ansani2.com